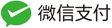
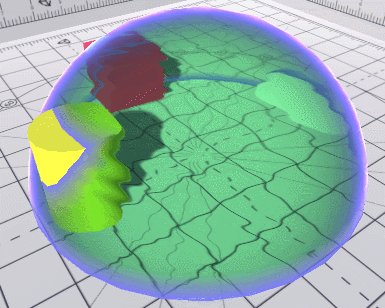
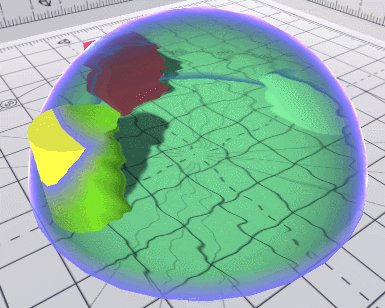
效果图

shader源码
Shader "ASESampleShaders/MultiPassDistortion"
{
Properties
{
_DistortionAmount("Distortion Amount", Range( 0 , 0.1)) = 0.292
_DepthFadeDistance("Depth Fade Distance", Float) = 0
_TextureSample1("Texture Sample 1", 2D) = "bump" {}
_TimeScale("Time Scale", Float) = 0
_ForcefieldTint("Forcefield Tint", Color) = (0,0,0,0)
_IntersectionColor("Intersection Color", Color) = (0.4338235,0.4377282,1,0)
_FresnelPower("Fresnel Power", Float) = 0
_FresnelScale("Fresnel Scale", Float) = 0
}
SubShader
{
LOD 0
Tags { "RenderType"="Transparent" "Queue"="Transparent" }
Pass
{
Name "First Pass"
CGINCLUDE
#pragma target 3.0
ENDCG
Blend SrcAlpha OneMinusSrcAlpha
AlphaToMask Off
Cull Off
ColorMask RGBA
ZWrite Off
ZTest LEqual
Offset 0 , 0
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
UNITY_VERTEX_INPUT_INSTANCE_ID
};
struct v2f
{
float4 vertex : SV_POSITION;
UNITY_VERTEX_OUTPUT_STEREO
float4 ase_texcoord : TEXCOORD0;
};
uniform float4 _IntersectionColor;
UNITY_DECLARE_DEPTH_TEXTURE( _CameraDepthTexture );
uniform float4 _CameraDepthTexture_TexelSize;
uniform float _DepthFadeDistance;
v2f vert ( appdata v )
{
v2f o;
UNITY_SETUP_INSTANCE_ID(v);
UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(o);
float4 ase_clipPos = UnityObjectToClipPos(v.vertex);
float4 screenPos = ComputeScreenPos(ase_clipPos);
o.ase_texcoord = screenPos;
v.vertex.xyz += float3(0,0,0) ;
o.vertex = UnityObjectToClipPos(v.vertex);
return o;
}
fixed4 frag (v2f i ) : SV_Target
{
fixed4 finalColor;
float4 IntersectionColor184 = _IntersectionColor;
float4 screenPos = i.ase_texcoord;
float4 ase_screenPosNorm = screenPos / screenPos.w;
ase_screenPosNorm.z = ( UNITY_NEAR_CLIP_VALUE >= 0 ) ? ase_screenPosNorm.z : ase_screenPosNorm.z * 0.5 + 0.5;
float screenDepth146 = LinearEyeDepth(SAMPLE_DEPTH_TEXTURE( _CameraDepthTexture, ase_screenPosNorm.xy ));
float distanceDepth146 = abs( ( screenDepth146 - LinearEyeDepth( ase_screenPosNorm.z ) ) / ( _DepthFadeDistance ) );
float SaturatedDepthFade186 = saturate( distanceDepth146 );
float4 appendResult143 = (float4((IntersectionColor184).rgb , ( 1.0 - SaturatedDepthFade186 )));
finalColor = appendResult143;
return finalColor;
}
ENDCG
}
GrabPass{ }
Pass
{
Name "Second Pass"
CGINCLUDE
#pragma target 3.0
ENDCG
Blend SrcAlpha OneMinusSrcAlpha
AlphaToMask Off
Cull Back
ColorMask RGBA
ZWrite On
ZTest LEqual
Offset 0 , 0
CGPROGRAM
#if defined(UNITY_STEREO_INSTANCING_ENABLED) || defined(UNITY_STEREO_MULTIVIEW_ENABLED)
#define ASE_DECLARE_SCREENSPACE_TEXTURE(tex) UNITY_DECLARE_SCREENSPACE_TEXTURE(tex);
#else
#define ASE_DECLARE_SCREENSPACE_TEXTURE(tex) UNITY_DECLARE_SCREENSPACE_TEXTURE(tex)
#endif
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "UnityShaderVariables.cginc"
#include "UnityStandardUtils.cginc"
struct appdata
{
float4 vertex : POSITION;
UNITY_VERTEX_INPUT_INSTANCE_ID
float4 ase_texcoord : TEXCOORD0;
float3 ase_normal : NORMAL;
};
struct v2f
{
float4 vertex : SV_POSITION;
UNITY_VERTEX_OUTPUT_STEREO
float4 ase_texcoord : TEXCOORD0;
float4 ase_texcoord1 : TEXCOORD1;
float4 ase_texcoord2 : TEXCOORD2;
float4 ase_texcoord3 : TEXCOORD3;
};
ASE_DECLARE_SCREENSPACE_TEXTURE( _GrabTexture )
uniform sampler2D _TextureSample1;
uniform float _TimeScale;
uniform float _DistortionAmount;
uniform float4 _ForcefieldTint;
uniform float4 _IntersectionColor;
uniform float _FresnelScale;
uniform float _FresnelPower;
UNITY_DECLARE_DEPTH_TEXTURE( _CameraDepthTexture );
uniform float4 _CameraDepthTexture_TexelSize;
uniform float _DepthFadeDistance;
inline float4 ASE_ComputeGrabScreenPos( float4 pos )
{
#if UNITY_UV_STARTS_AT_TOP
float scale = -1.0;
#else
float scale = 1.0;
#endif
float4 o = pos;
o.y = pos.w * 0.5f;
o.y = ( pos.y - o.y ) * _ProjectionParams.x * scale + o.y;
return o;
}
v2f vert ( appdata v )
{
v2f o;
UNITY_SETUP_INSTANCE_ID(v);
UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(o);
float4 ase_clipPos = UnityObjectToClipPos(v.vertex);
float4 screenPos = ComputeScreenPos(ase_clipPos);
o.ase_texcoord1 = screenPos;
float3 ase_worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;
o.ase_texcoord2.xyz = ase_worldPos;
float3 ase_worldNormal = UnityObjectToWorldNormal(v.ase_normal);
o.ase_texcoord3.xyz = ase_worldNormal;
o.ase_texcoord.xy = v.ase_texcoord.xy;
//setting value to unused interpolator channels and avoid initialization warnings
o.ase_texcoord.zw = 0;
o.ase_texcoord2.w = 0;
o.ase_texcoord3.w = 0;
v.vertex.xyz += float3(0,0,0) ;
o.vertex = UnityObjectToClipPos(v.vertex);
return o;
}
fixed4 frag (v2f i ) : SV_Target
{
fixed4 finalColor;
float2 uv0160 = i.ase_texcoord.xy * float2( 1,1 ) + float2( 0,0 );
float mulTime169 = _Time.y * _TimeScale;
float cos162 = cos( mulTime169 );
float sin162 = sin( mulTime169 );
float2 rotator162 = mul( uv0160 - float2( 0.5,0.5 ) , float2x2( cos162 , -sin162 , sin162 , cos162 )) + float2( 0.5,0.5 );
float4 screenPos = i.ase_texcoord1;
float4 ase_grabScreenPos = ASE_ComputeGrabScreenPos( screenPos );
float4 ase_grabScreenPosNorm = ase_grabScreenPos / ase_grabScreenPos.w;
float4 screenColor151 = UNITY_SAMPLE_SCREENSPACE_TEXTURE(_GrabTexture,( float4( UnpackScaleNormal( tex2D( _TextureSample1, rotator162 ), _DistortionAmount ) , 0.0 ) + ase_grabScreenPosNorm ).xy);
float4 IntersectionColor184 = _IntersectionColor;
float3 ase_worldPos = i.ase_texcoord2.xyz;
float3 ase_worldViewDir = UnityWorldSpaceViewDir(ase_worldPos);
ase_worldViewDir = normalize(ase_worldViewDir);
float3 ase_worldNormal = i.ase_texcoord3.xyz;
float fresnelNdotV175 = dot( ase_worldNormal, ase_worldViewDir );
float fresnelNode175 = ( 0.0 + _FresnelScale * pow( 1.0 - fresnelNdotV175, _FresnelPower ) );
float4 lerpResult179 = lerp( ( float4( (screenColor151).rgb , 0.0 ) * _ForcefieldTint ) , ( IntersectionColor184 * fresnelNode175 ) , fresnelNode175);
float4 ase_screenPosNorm = screenPos / screenPos.w;
ase_screenPosNorm.z = ( UNITY_NEAR_CLIP_VALUE >= 0 ) ? ase_screenPosNorm.z : ase_screenPosNorm.z * 0.5 + 0.5;
float screenDepth146 = LinearEyeDepth(SAMPLE_DEPTH_TEXTURE( _CameraDepthTexture, ase_screenPosNorm.xy ));
float distanceDepth146 = abs( ( screenDepth146 - LinearEyeDepth( ase_screenPosNorm.z ) ) / ( _DepthFadeDistance ) );
float SaturatedDepthFade186 = saturate( distanceDepth146 );
float4 appendResult154 = (float4((lerpResult179).rgb , SaturatedDepthFade186));
finalColor = appendResult154;
return finalColor;
}
ENDCG
}
}
CustomEditor "ASEMaterialInspector"
}
原理
利用两个pass完成效果:
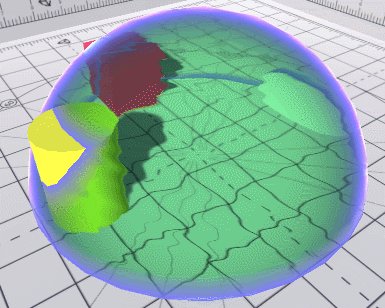
1.第一个pass用于渲染出与其他物体相交的颜色。具体流程可以参考我在知乎上面的文章。下图是第一个pass之后的渲染结果。

2.第二个pass分为两个主要功能:扭曲效果和rim light。(1)扭曲效果。首先通过GrabPass得到第一个pass的屏幕空间图像纹理,然后对这个图像纹理的uv坐标进行扰动,具体的扰动方式是通过半球的法线纹理以及对法线纹理的uv随时间旋转变化而做到的,之所以用法线纹理,我想是因为使得扰动效果能和半球表面凹凸情况挂钩,更加真实。(2)rim light。做法很常规,用菲涅尔,就不多说了。
最后两个效果叠加就能得到开头的效果。